事情开始于学院要求听的安全教育课程。该课程网站有反后台播放功能,一旦丢失鼠标焦点就会停止视频的播放。于是很好奇它是怎么做到的,以及如何关闭这项功能。
原理
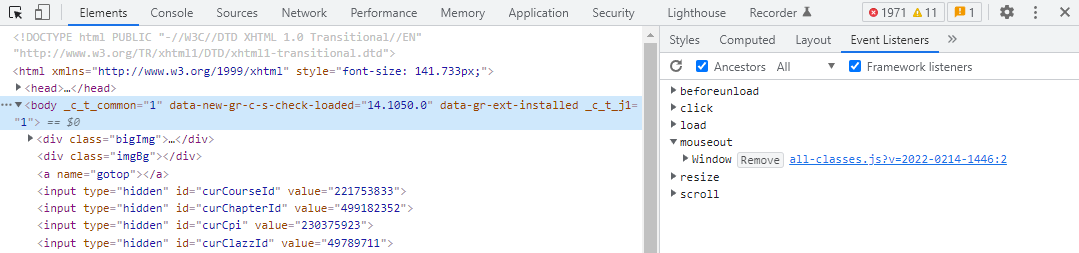
HTML元素可以绑定mouseout事件,该事件在元素失去鼠标焦点时触发。打开调试者模式,随便点开一个元素查看Event Listener可以发现Window对象确实绑定了mouseout事件,破案了。进一步观察可以发现事件绑定来自于js脚本all-classes.js。不过脚本经过了压缩,不太好找到源头了。

移除
直接在Event Listener里点Remove就能移除事件绑定的函数,未找到使用js代码移除的方法。